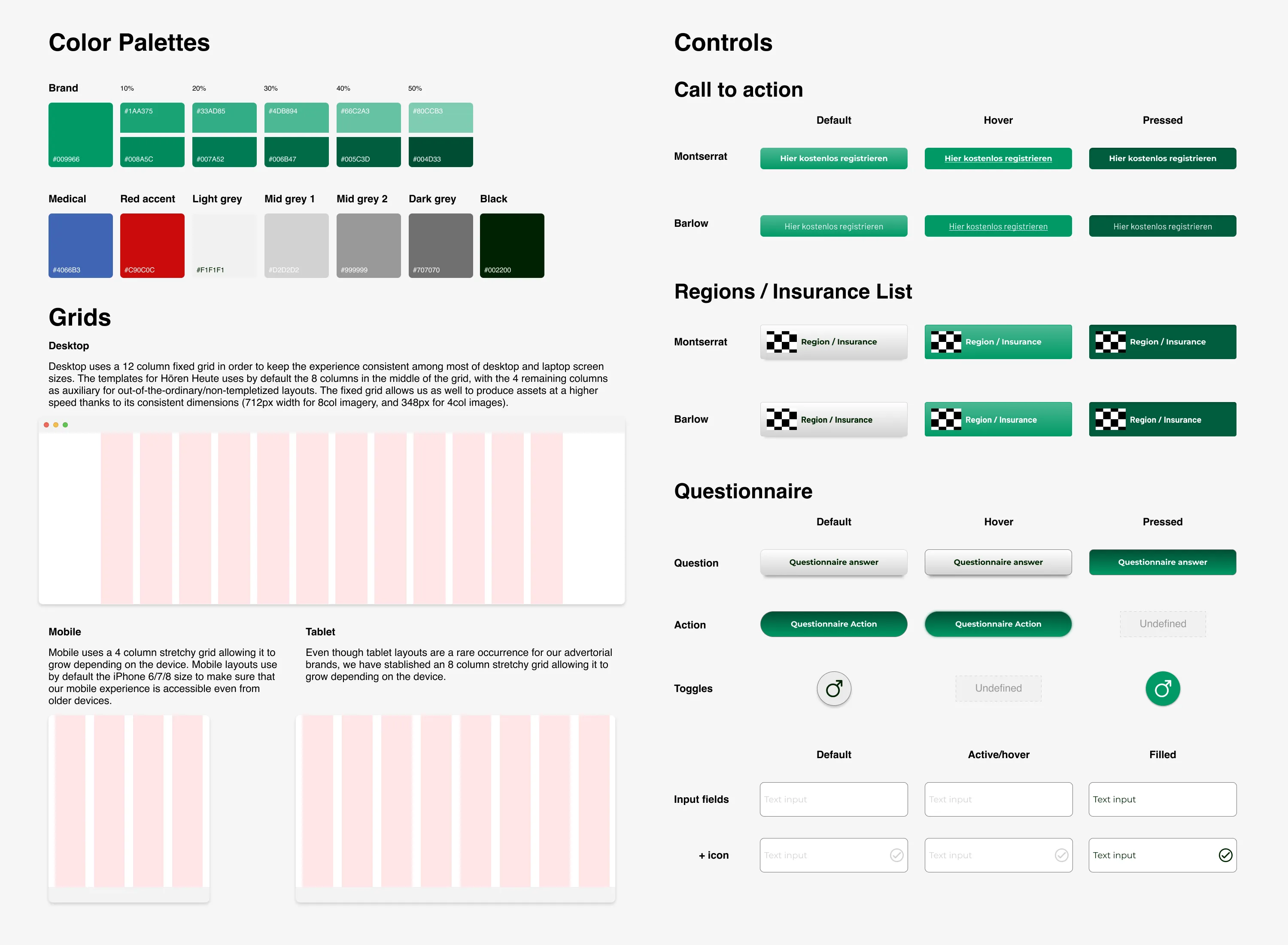
With the new design for the landing pages defined, and the changes needed for registration forms, success pages, and other pages, the timing felt right to start a components library for this brand.
The library helped other designers who weren't so knowledgeable about web design produce mock-ups that were consistent with the overall design and didn't create additional challenges or friction with the developers.
Besides the component libraries I also created a couple of landing pages templates. This helped other designers take over CRO projects, spending less time being concerned about the mock-up accuracy, and more time focused on the actual task.
These artifacts helped me reproduce changes very quickly as well, and with the help of the designers, we kept nurturing this and other component libraries with new elements from winning tests. We had now a culture of proactive sharing and keeping track.
I had now more time to spend creating clickable prototypes and focus on interactions.